簡単にスライドショーを作れるHighslide JSを使ってみた
デジカメ画像をWebページにアップロードして、フォトギャラリー+スライドショーを作成する仕事があり、簡単に作りたかったのでHighslide JSを使ってみました。
まずそもそも、要件としてサーバー側で使えるのはPHPだけだったので、最初はPHPを利用して簡単に作れる物を探していました。minishowcaseというフォトギャラリーが簡単そうでよさげだったのですが、GD/GD2ライブラリが使えない環境だったので断念しました。*1
このため、基本的にJavaScriptだけのライブラリをDHTML Site - 20 Free CSS Image Galleries + Slideshowsから適当に探し、見た目と機能的によさげだったHighslide JSを使うことに決めました。ライセンスは非商用ならフリー、商用利用の場合はライセンス購入が必要です。私の場合は a school site に該当するので、無料で利用させて頂きました。
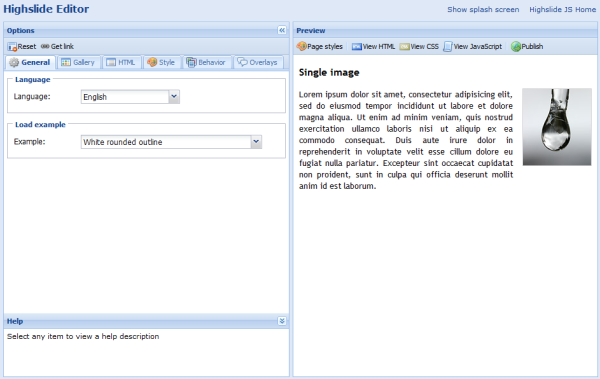
さて、簡単に作れるとは言っても非常に多機能なため設定項目が多く、設定をいじって目的の物を作るのはあまり簡単ではないかもしれません。幸いにもHighslide EditorというWeb上でのカスタマイズ機能を利用できますので、これを利用します。
使い方は最初に出てくるWelcome to the Highslide Editorダイアログを読めば書いてあるのですが、
- Generalタブから言語と自分が作りたいギャラリーに一番近いサンプルを選びます。
- Galleryタブからギャラリーで使う写真をアップロードします。今回の場合は表示する画像はプログラム側で決めるので、最初から用意されている画像をそのまま使いました。
- その他のタブでいろいろ細かくカスタマイズできるので、自分の作りたいイメージに合わせて調整します。
- Publishボタンをクリックすると、ライセンスの確認画面が出るので、よく読んでYesを選択します。その後、zipを丸ごとダウンロードできるので、それをサーバーにUPしてStep2/3にあるコードをそれぞれhead/bodyタグに書けばできあがりです。
<img>タグ等をプログラムで出力する場合は、HTMLソースを参考にして出力すればOKです。
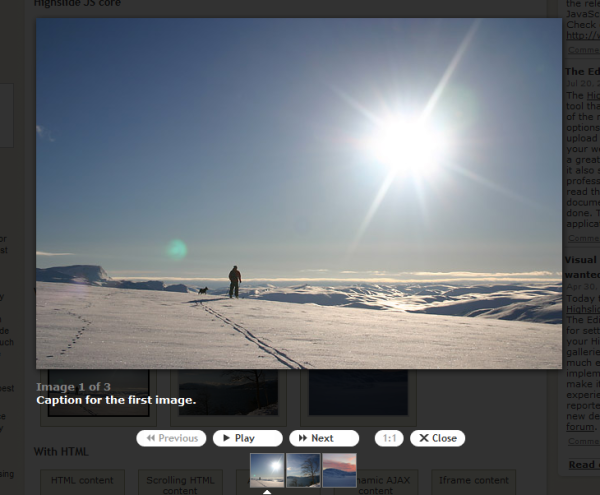
2010/1/1 追記:文字ばかりで寂しかったので画像を追加
*1:サムネイルの縮小表示をブラウザ側に任せれば、GD/GD2がなくても利用可能ですがファイルサイズが大きすぎるのでやめました。あと、他の環境でサムネイルだけ作ってしまえばできるような気もしますが、他の環境がすぐに用意できなかったのでこれもやめました。