画像内の秘密情報をOCRでマスクするコマンドmasecretを作った
2017-02-05 更新 v0.2.0へのバージョンアップに伴って、使い方を更新しました。
スクリーンショットを撮影していると、しばしばマスクしておきたい値が存在します。数枚ならば手作業で塗りつぶしてもいいですが、手順書を作成するようなときは枚数が多くなって面倒です。
いつも同じ場所に表示されるのであれば、機械的に塗りつぶすのも簡単ですが、画像によって異なることもあります。そこでOCRを使ってスクリーンショット内の秘密情報をマスクするコマンドmasecretを作りました。
OCRなので思い通りに塗りつぶされないことも多々ありますが、限定された局面ではそれなりに便利なので公開します。
masecret
秘密情報の正規表現を書いたファイルSECRETS.txtと画像ファイルを与えると、秘密情報をマスクした画像を保存するコマンドです。
必要なもの
- Python 3.3+
- Tesseract
- OCRに使用する言語が使える必要があります。Homebrewならば
brew install tesseract --all-languagesでインストールすれば全言語が使えます。
- OCRに使用する言語が使える必要があります。Homebrewならば
インストール
以下のコマンドでインストールできます。環境によってはsudoが必要かもしれません。
$ pip3 install masecret
使い方
SECRETS.txtをカレントディレクトリに作成しておきます。このファイルは各行に秘密情報の正規表現を書きます。秘密情報をそのまま書くとこのファイルが流出した時に悲しいことになるので、それっぽい正規表現を書きます。
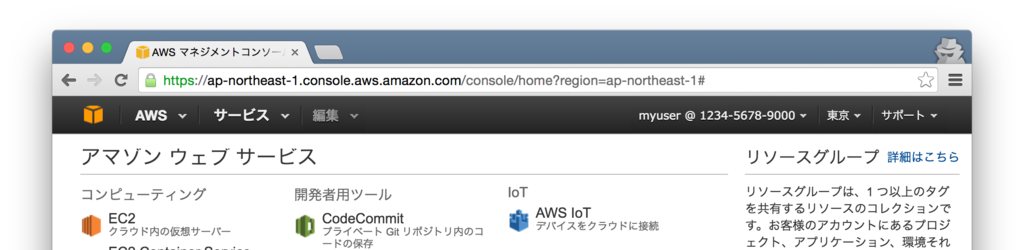
例えばAWSのアカウントナンバーを塗りつぶそうとすると、以下のようになります。日本語だとハイフンがダッシュと認識されることがあったので、両方のパターンをカバーできるようにしています。
[-—\d]{12,}
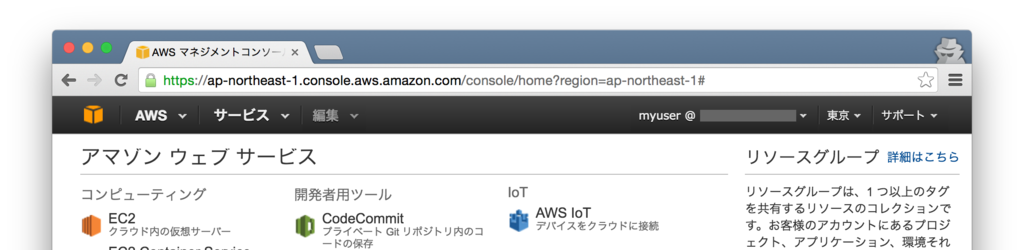
以下のように実行すると、original-ja.png内で上記の正規表現にマッチした箇所が灰色に塗りつぶされたmasked-ja.pngが生成されます。--langオプションで言語を指定します。+で繋げることで複数書けます。
$ masecret --lang eng+jpn original-ja.png -o masked-ja.png Processing original-ja.png... Found 1 secrets at [((1500, 235), (1705, 259))] Saved to masked-ja.png
-oオプションにディレクトリを指定すれば、複数のファイルを処理対象に指定することも可能です。
v0.2.0からはSECRETS.txtを作らずに、-rオプションで直接正規表現を指定できます。
実行結果
以下のように正規表現にマッチする箇所がマスクされます。
Before

After

内部実装
OSSのOCRソフトの中でも有名なTesseractをPythonから使用しました。TesseractをPythonから使うためのライブラリとしてPyOCRを使いました。PythonからTesseractを使う簡単なサンプルになっていると思いますので、興味があればソースコードをご覧ください。
本当はこういうCLIのコマンドはGo言語で書いたほうが簡単に実行できて良いのですが、思いついたものをさくっと作るだけのGo言語力がなかったので、Pythonで書きました。そのうちGo言語で書き直すかもしれません。
まとめ
OCRソフトTesseractを使って、画像内の秘密情報を塗りつぶすコマンドmasecretを作りました。良ければ使ってみてください。画像によっては正しく塗りつぶされないこともあるので、必ず正しく塗りつぶされたことをご確認ください。
Python 3をサポートしたScrapy 1.1が公開されました
2016-12-09追記
「Pythonクローリング&スクレイピング」という本を書きました!Scrapyについても1つの章を割いて解説しています。

Pythonクローリング&スクレイピング -データ収集・解析のための実践開発ガイド-
- 作者: 加藤耕太
- 出版社/メーカー: 技術評論社
- 発売日: 2016/12/16
- メディア: 大型本
- この商品を含むブログ (1件) を見る
PythonのスクレイピングフレームワークであるScrapyの新バージョン1.1がついに公開され*1、Python 2.7に加えてPython 3.3以降がサポートされました🎉 。
Scrapy 1.1におけるPython 3のサポートは以下の制限があり、ベータサポートとされていますが、使えないのはどれもマイナーな機能なのでそれほど問題ないでしょう*2。
実際、手元のいくつかのSpiderで試した限りでは、Python 3で問題なく使用できています。
Scrapy 1.1の変更点
Scrapy 1.1の変更点は多くありますが、基本的な機能は変わっていません。Python 2.7+Scrapy 1.0で動いていたSpiderやプロジェクトは、それほど変更することなくPython 3+Scrapy 1.1で動くでしょう。
個人的に興味深い変更点としては以下の点が挙げられます。
- プロジェクト新規作成時に
ROBOTSTXT_OBEYの設定が有効になるようになった。 - Python 3におけるstr型*3のレスポンスボディが、
response.textで取得できるようになった*4。
変更点について詳しくはリリースノートを参照してください。
Release notes — Scrapy 1.1.0 documentation
Scrapy 1.1のインストール
Python 3.5の環境でインストールしてみましょう。
$ python3.5 -m venv venv $ . venv/bin/activate (venv) $ python -V Python 3.5.1
以下のようにpipでインストールできます。
(venv) $ pip install scrapy
Scrapy 1.1.0がインストールできていることがわかります。なおTwistedのバージョンは15.5以上が必要です。
(venv) $ pip freeze attrs==15.2.0 cffi==1.6.0 cryptography==1.3.2 cssselect==0.9.1 idna==2.1 lxml==3.6.0 parsel==1.0.2 pyasn1==0.1.9 pyasn1-modules==0.0.8 pycparser==2.14 PyDispatcher==2.0.5 pyOpenSSL==16.0.0 queuelib==1.4.2 Scrapy==1.1.0 service-identity==16.0.0 six==1.10.0 Twisted==16.1.1 w3lib==1.14.2 zope.interface==4.1.3
Python 3でScrapy shellを使う
さてScrapyがPython 3で動くようになって嬉しいのは、単にPython 2.7を使わずに済むようになることだけではありません。日本語などASCII以外のWebページをスクレイピングする時には、これまでUnicodeエスケープされていた文字列がそのまま表示されるようになるので、非常に便利です。
ScrapyにはScrapy shellという機能があり、インタラクティブにXPathやCSSセレクタで要素の取得を試せます。 Scrapy shellでPython 3のメリットを感じてみましょう。
近頃は良い気候でどこかに出かけたい気分なので、じゃらんの観光ガイドのページから、私の住んでいる兵庫県の観光スポットをスクレイピングしてみます。 兵庫県の「5月にオススメランキング」の第1位は姫路城です。
Scrapy shellは以下のようにscrapy shellコマンドの引数にURLを指定して起動します。
$ scrapy shell http://www.jalan.net/kankou/spt_28201af2120008952/
起動すると指定したURLが取得され、以下のように入力待ちの状態になります。 Scrapy shell内で使用できる変数が表示されています。
[s] Available Scrapy objects:
[s] crawler <scrapy.crawler.Crawler object at 0x107903ef0>
[s] item {}
[s] request <GET http://www.jalan.net/kankou/spt_28201af2120008952/>
[s] response <200 http://www.jalan.net/kankou/spt_28201af2120008952/>
[s] settings <scrapy.settings.Settings object at 0x10a851d68>
[s] spider <DefaultSpider 'default' at 0x10ac28128>
[s] Useful shortcuts:
[s] shelp() Shell help (print this help)
[s] fetch(req_or_url) Fetch request (or URL) and update local objects
[s] view(response) View response in a browser
>>>
以下のようにして、CSSセレクタやXPathで要素を取得できます。なお、これらのCSSセレクタやXPathはブラウザの開発者ツールを見ながら考えます。
# スポット名 >>> response.css('h1.detailTitle::text').extract_first() '姫路城' # スコア >>> response.css('.reviewPoint::text').extract_first() '4.3' # 住所 >>> response.xpath('//th[text()="所在地"]/following-sibling::td/text()').extract_first().strip() '〒670-0012\u3000\n\t\t\t\t\t\t\t\t\t兵庫県姫路市本町68'
Python 2.7で実行すると以下のようになるので、違いは明白です。Python 2.7でもprint文を使えば日本語をそのまま表示できますが、やや面倒です。ぜひPython 3を使いましょう。
# スポット名 >>> response.css('h1.detailTitle::text').extract_first() u'\u59eb\u8def\u57ce' # スコア >>> response.css('.reviewPoint::text').extract_first() u'4.3' # 住所 >>> response.xpath(u'//th[text()="所在地"]/following-sibling::td/text()').extract_first().strip() u'\u3012670-0012\u3000\n\t\t\t\t\t\t\t\t\t\u5175\u5eab\u770c\u59eb\u8def\u5e02\u672c\u753a68'
他にもPython 2.7ではSpider実行時のログに日本語が含まれていてもUnicodeエスケープされていましたが、Python 3ではそのまま表示されるので問題に気付きやすくなりました。Scrapyでログに出力されるItem内のUnicode文字列を読めるようにする - Qiita のような涙ぐましい努力はPython 3ではもう不要です。
Python 3サポートの軌跡
以下のIssueが立てられたのが2013年3月なので、実に3年以上の時を経てPython 3サポートが実現したことになります。
私はここ1年半ほどウォッチしてきただけですが、以下の記事でその苦労の一端を窺うことができます。興味があれば読んでみてください。
まとめ
Re:VIEWのDash用Docsetを作った
Re:VIEWはドキュメント作成のためのツールで、DashはOS Xでドキュメントを閲覧するためのビューアーです。 タイトルの通り、Re:VIEWのFormat Guideを閲覧できるDash用Docsetを作りました。

使い方
DashのPreferences > Downloads > User Contributedから検索してDocsetをダウンロードできます。

ダウンロードできたらコマンドの名前などで検索するだけです。

作り方
Re:VIEWのFormat GuideをHTMLに変換したものから<h2>タグと<code>タグを抜き出して生成しています。詳しくはDocsetのリポジトリのRakefileを参照してください。
機械的に抽出しただけですが、Format Guideが一定のルールに従って書かれているので割りといい感じにコマンドを網羅できているように思います。
ちなみにUser ContributedからダウンロードできるDocsetは英語のFormat Guideから作成したものですが、RakefileのMARKDOWN_URLの末尾をformat.mdからformat.ja.mdに変更すると日本語のDocsetも作れると思います。
所感
- Docsetの作成自体は簡単だが、TOC (Table of Contents) を表示させためにHTMLにアンカーを埋め込まないといけない (=HTMLを変更しないといけない) のはちょっと面倒*1。
- User ContributedなDocsetのマージは速い。
- Re:VIEWのアイコンが欲しい。
参考
2015年を振り返って
2015年を振り返って
今年はブログなどでのアウトプットが少なかったですが、一応活動していました。
昨年のMBSハッカソンで優勝したことで、ITを活用した30分のテレビ番組の企画に参加して、その中で使うアプリの開発を行いました。テレビ番組の撮影の裏側も見ることができ、レアな経験ができて面白かったです。
Code for Kobeというコミュニティに参加させてもらい、お世話になりました。それまでコミュニティに参加するという経験がほとんどなかったので、月に一回行けば人がいる帰る場所があるというのはいいものだと感じています。
また、子供が産まれました。自分の子供はやはりとても可愛いもので日々楽しく過ごしています。
2016年に向けて
2015年にずっとやってきて未だに公開できてないものを早く公開できればと思います。 今年はあまりコードを書く時間がなくて、いろいろ作りたいものだけは増えているので、それも作っていきたいです。
Code for Kobeでは自分としてのアウトプットは全然出せていないので、力を入れていかないといけないと思っています。
子供が産まれたことで自由に使える時間が減っているので、その中でアウトプットを出せるよう時間の使い方もうまくなりたいです。
来年もよろしくお願い致します。
PythonでブログのHTMLから本文抽出 2015
2015-12-20 19:14追記: readabilityの説明を追加・修正しました。
Webページをクロールした時に、ざっくりと本文 (ページ内の重要なコンテンツ) のみを抽出できると便利です。 Google検索すると、特に日本語だとExtractContent以外の情報があまり見つかりません。 ExtractContentは昔使ったことがあり、たしかに便利なのですが、公開が2007年と若干古いので今でも使えるのかという疑問がありました。また、Pythonで他の選択肢として使えるライブラリは、非日本語圏の方が作ったものと思われるので、日本語のページで問題なく使えるのか知りたかったので調べてみました。
比較するライブラリ
比較したのは以下の5つのライブラリです。
| dragnet | eatiht | extractcontent | goose | readability | |
|---|---|---|---|---|---|
| パッケージ名 | dragnet | eatiht | extractcontent (GitHubのみ) | goose-extractor | readability-lxml |
| 最新版 | 1.0.1 | 0.1.14 | 0.0.1 | 1.0.25 | 0.6.1 |
| 最新版公開日 | 2015-01-29 | 2015-03-28 | 2011-02-25 | 2015-01-03 | 2015-08-26 |
| Python 3対応 | × | ◯ (GitHubのもの) | × | × | ◯ |
| ライセンス | MIT License | MIT License | 不明 | Apache License 2.0 | Apache License 2.0 |
| 備考 | Moz による研究成果。 | rodrigo palacios氏 による研究成果。 | Rubyの extractcontent.rb をPythonに移植したもの。 | Scalaの Goose をPythonに移植・改良したもの。 | Bookmarkletの Readability をPythonに移植・改良したもの。 |
アルゴリズムはあまり詳しく把握していませんが、extractcontentのみ正規表現ベースで、その他はHTMLの木構造を見ているようです。 extractcontentのみが日本語圏で開発され、その他は非日本語圏で開発されたものと思われます。
検証するサンプル
適当に思いついた日本語と英語のブログサービスから、サンプルとなるページをピックアップしました。サンプルの選定は適当ですが、画像のみのページでは意味がないので、本文が存在するものを選んでいます。本文の長さはいろいろです。
検証スクリプト
実行環境はPython 2.7.11です。抽出結果は目視で確認します。
検証結果
以下の表で、◯は正常に本文を取得できたもの、△は一部のみ取得できたもの、×は空白や関係ないコンテンツが返ってくるなど正常に取得できたとは言えないものを表します。
| dragnet | eatiht | extractcontent | goose | readability | |
|---|---|---|---|---|---|
| (ja) はてなブログ | ◯ | × (エラー) | × | × | ◯ |
| (ja) アメブロ | × | × (エラー) | ◯ | × | ◯ |
| (ja) ライブドアブログ | ◯ | × (エラー) | ◯ | × | ◯ |
| (ja) WordPress.com | ◯ | △ (ソースコード部分のみ) | ◯ | × | ◯ |
| (ja) ココログ | △ (一部のみ) | × (エラー) | ◯ | × | ◯ |
| (ja) Seesaaブログ | × (エラー) | ◯ | ◯ | × (エラー) | ◯ |
| (en) Medium | ◯ | ◯ | ◯ | ◯ | ◯ |
| (en) オリジナル (github.com/blog) | ◯ | ◯ | ◯ | ◯ | ◯ |
| (en) Blogger | × | ◯ | × | × | × |
| (en) Blogger + Splash | ◯ | ◯ | ◯ | × | ◯ |
| (en) Tumblr | ◯ | ◯ | ◯ | × (エラー) | ◯ |
| (en) Typepad | ◯ | ◯ | ◯ | ◯ | ◯ |
| 備考 | 改行は消える。 | 明らかに処理速度が遅い。筆者は違いを理解していないがv2とetv2という別の手法も使える。 | 言語の情報を使用している。画像や映像を抜き出す機能もある。 | Bookmarkletという出自のせいか、プレーンテキストではなくHTMLの結果が得られる。 |
Bloggerは本文が<script type='text/template'>タグ内に格納されており、JavaScriptでレンダリングされているという特殊性からか、eatiht以外の全ライブラリで本文を抽出できませんでした。このため、先日の記事で紹介したSplashを使ってレンダリングしたものからの抽出も試しました。
Seesaaブログは唯一エンコーディングがShift_JISで、HTMLの構造がおかしいのかdragnetとgooseで他では起きないエラーが起きました。
処理速度について
およそ (速) extractcontent, dragnet > readability, goose >>>>> eatiht (遅) という傾向でした。
考察
dragnet
英語のページでは問題ありませんが、日本語のページでは一部エラーが出ました。 改行が失われるので若干使いづらそうです。
元々以下の記事を見て比較を始めたのですが、英語のページでは精度が高いようです。
eatiht
唯一Bloggerから正確に本文を抽出できましたが、日本語のページの多くではエラーが出て使用できませんでした。 処理速度は他のライブラリに比べて10〜50倍程度遅かったです。
今回はeatihtという一番古くからあると思われるモジュールを使いましたが、v2とetv2という別のモジュールも使用できます。特にetv2を使うと日本語のページからもエラーなく本文を取得できましたが、Bloggerからは本文を取得できなくなりました。また、処理速度が遅いのも変わりません。
extractcontent
正規表現ベースのシンプルな手法にも関わらず、はてなブログ以外は正しく抽出でき、精度は高かったです。 2011年からメンテナンスされていないので大丈夫かと思っていましたが、2.7で実行時にエラーが発生することはありませんでした。
はてなブログから正常に取得できないのは不可解なので調べてみると、Google Adsense用のコメントによって本文を抽出するための正規表現が間違っているのが原因のようです。 forkされた以下のものを使うと正常に取得できますが、Google検索しても見つからないので難しい気がします。
https://github.com/petitviolet/python-extractcontent
goose
基本的にエラーにはならないものの、日本語のページからはまったく本文を抽出できませんでした。 (試していませんが) 言語の設定があるので、予めWebページの言語がわかっている場合には指定してやることでうまく取得できるのかもしれません。 SeesaaブログはHTMLが壊れているためか、再帰呼出しの回数が上限を超えてRuntimeErrorになりました。
readability
Blogger以外からは正しく本文を抽出できました。
Python 3にも対応しており、使いやすそうです。
細かい点ですが、本文として取得した文字列の前後に空白が残っており、自分でstripする必要がありそうです。
Bookmarkletという出自のせいか、取得できるのはプレーンテキストではなくHTMLです。
プレーンテキストが欲しい場合には自分でタグを削除する必要があります。
おまけ: Webstemmerを使ってBloggerから本文を抽出する
これまで紹介したような、ルールに従って単一のページから本文を取得する手法のほかに、似た構造の複数のページを比較することで本文を取得する手法もあります。この手法では、最終更新が2009年とやや古いですが、Webstemmerが有名なようです。
Webstemmerを使って、ルールベースのライブラリが苦手としていたBloggerのHTMLから本文を取得してみます。 ただし、公式ページに公開されているバージョン0.7.1では以下の問題があったので、修正したものを使用しました。
以下のコマンドでインストールできます。
$ pip install https://github.com/orangain/webstemmer/archive/master.tar.gz#egg=webstemmer
以下のように実行できます。
textcrawler.py コマンドに -a オプションをつけずに実行すると、 (今回は不要な) アーカイブページが大量にクロールされるので時間がかかります。
$ textcrawler.py -o googleblog -a 'https://googleblog\.blogspot\.jp/\d+/\d+/[^/]+\.html$' https://googleblog.blogspot.jp/ $ analyze.py googleblog.201512201516.zip > googleblog.pat $ extract.py googleblog.pat googleblog.201512201516.zip > googleblog.txt
以下のようにいい感じに取得できました。素晴らしいですね。
... !MATCHED: 201512201516/googleblog.blogspot.jp/2015/12/icymi-few-stocking-stuffers-from-around.html PATTERN: 201512201516/googleblog.blogspot.jp/2015/12/meet-pixel-c-our-take-on-tablet.html SUB-0: Official Google Blog: ICYMI: A few stocking stuffers from around Google TITLE: ICYMI: A few stocking stuffers from around Google MAIN-5: Between last-minute gift shopping, airport pickups, cookie baking, and ugly-sweater parties, there’s a lot to do this season. So you may have missed a few updates from around Google that can actually make your holiday season a little brighter (or at least make your to-do list go a little faster. Won’t make your sweater any less ugly, though). Here’s a look at what we’ve unwrapped recently: MAIN-5: Add this one to your to-do list: Reminders in Google Calendar MAIN-5: Whether it’s “send holiday cards” or “use up FSA,” you can now add Reminders to Google Calendar to help you complete your to-do list. These aren’t like those calendar entries you create yourself that you plain-old ignore completely and that then disappear. With Reminders, if you don’t complete the task and dismiss the Reminder, it’ll pop up on your calendar again the next day. And the next. And the … until you can’t take it anymore and just send those holiday cards already. You’ll thank us when your list is checked off. Twice. MAIN-5: Now on Tap gets handier for the holidays MAIN-5: Now on Tap helps you get quick information without leaving the app you're using by tapping and holding the home button on Android phones—and new updates make it even handier for the holidays. So if you get a text with your cousin’s flight number, you can tap and hold to see the flight’s status, then respond without having to juggle between searching and texting. If you ordered a gift online and want to know if it will make it down the chimney and under the tree on time, tap and hold your confirmation email to get tracking info. Consider it your own personal Santa’s Little Helper. MAIN-5: Tell the family when to expect you with trip bundles MAIN-5: There’s probably a lot going on in your email right now if you’ve got an upcoming trip home or holiday getaway planned. From your flight confirmation to rental car details, Inbox by Gmail already groups these emails into trip bundles so you can find everything you need for your trip quickly. Those bundles just got even more useful—you can now access them offline (good for on the plane), share the trip summary with friends or family, and add other pertinent emails (like that message with your aunt’s new address) to the bundle. MAIN-5: Templates in Google Docs go mobile MAIN-5: If you’re collecting family recipes or planning a trip, templates in Docs, Sheets and Slides help you get started faster, so you can spend more time concentrating on the words you’re writing and less time worrying about how it looks. These pre-made templates are now available on Android and iOS so you can do more while on the go. Ho, ho, ho! SUB-6: Posted by Abbi Tatton, Google Editorial Elf SUB-7: IMAGE URL SUB-8: Abbi Tatton SUB-9: Editorial Elf SUB-10: Google
まとめ
検証した範囲ではおおむね問題なく本文を取得でき、Python 3にも対応しているreadabilityが良さそうです。もちろん検証に使用するサンプルによって結果は変わってくるので、あくまで参考と捉えてください。
extractcontentは正規表現ベースの単純なスクリプトで高速かつ精度よく本文を抽出できます。ただ、Python版はGoogle検索のトップに引っかかるものは不具合があり、メンテナンスされているとも言えないので、人には勧めづらいです。
Webstemmerはアプローチが異なりますが、複数のページをクロールできる場合には精度よく本文を取得できそうです。
参考
JavaScriptレンダリングサーバーSplashでスクレイピング
これはクローラー/Webスクレイピング Advent Calendar 2015の9日目の記事です。
本記事では、Scrapinghub社*1が開発しているSplashというオープンソースソフトウェアを紹介します。
JavaScriptを使ったページからスクレイピングする方法としては、PhantomJSとSelenium/CasperJSなどの組み合わせが一般的ですが、これらとは少し違う手段として使えるかもしれないソフトウェアです。 私自身Splashを最近知ったばかりで、軽く探した限りでは日本語の情報もないので、調査しつつSplashの使いドコロを探ってみたいと思います。
Splashとは
READMEには以下のように書かれています。
Splash is a javascript rendering service with an HTTP API. It's a lightweight browser with an HTTP API, implemented in Python using Twisted and QT.
It's fast, lightweight and state-less which makes it easy to distribute.
(訳)SplashはHTTP APIを持つJavaScriptレンダリングサービスです。HTTP APIを持つ軽量ブラウザで、TwistedとQTを使ってPythonで実装されています。 高速、軽量かつステートレスで、容易に分散できます。
ドキュメントにはもう少し詳しく機能が書かれています。
- process multiple webpages in parallel;
- get HTML results and/or take screenshots;
- turn OFF images or use Adblock Plus rules to make rendering faster;
- execute custom JavaScript in page context;
- write Lua browsing scripts;
- develop Splash Lua scripts in Splash-Jupyter Notebooks.
- get detailed rendering info in HAR format.
(訳)
- 複数のWebページを並列処理できる。
- HTMLやスクリーンショットを取得できる。
- 画像の読み込みを無効化したり、Adblock Plusのルールを使用してレンダリングを高速化できる。
- カスタムJavaScriptをページのコンテキストで実行できる。
- Luaでブラウジングスクリプトを書ける。
- Splash LuaスクリプトをSplash-Jupyter Notebooksで開発できる。
- 詳細なレンダリング情報をHARフォーマットで取得できる。
要するに、以下のように動くということでしょう。なかなか面白そうです。

Splashを使ってみる
とりあえず使ってみましょう。 今どきのソフトウェアらしく、Dockerを使って簡単にサーバーを起動できます。
$ docker pull scrapinghub/splash $ docker run -p 5023:5023 -p 8050:8050 -p 8051:8051 scrapinghub/splash
ポートの意味はそれぞれ以下のとおりです。
以下のようにログが表示されたら起動完了です。この記事ではSplash 1.8を使います。
2015-12-08 13:20:59+0000 [-] Log opened. 2015-12-08 13:20:59.239310 [-] Splash version: 1.8 2015-12-08 13:20:59.240288 [-] Qt 4.8.1, PyQt 4.9.1, WebKit 534.34, sip 4.13.2, Twisted 15.4.0, Lua 5.2 2015-12-08 13:20:59.242303 [-] Python 2.7.3 (default, Jun 22 2015, 19:33:41) [GCC 4.6.3] 2015-12-08 13:20:59.242396 [-] Open files limit: 1048576 2015-12-08 13:20:59.242472 [-] Can't bump open files limit 2015-12-08 13:20:59.447814 [-] Xvfb is started: ['Xvfb', ':1069', '-screen', '0', '1024x768x24'] 2015-12-08 13:20:59.507558 [-] proxy profiles support is enabled, proxy profiles path: /etc/splash/proxy-profiles 2015-12-08 13:20:59.547976 [-] verbosity=1 2015-12-08 13:20:59.548159 [-] slots=50 2015-12-08 13:20:59.548618 [-] Web UI: enabled, Lua: enabled (sandbox: enabled), Proxy Server: enabled 2015-12-08 13:20:59.549491 [-] Site starting on 8050 2015-12-08 13:20:59.549761 [-] Starting factory <twisted.web.server.Site instance at 0x1b87a70> 2015-12-08 13:20:59.551205 [-] SplashProxyServerFactory starting on 8051 2015-12-08 13:20:59.551413 [-] Starting factory <splash.proxy_server.SplashProxyServerFactory instance at 0x1b8a3b0>
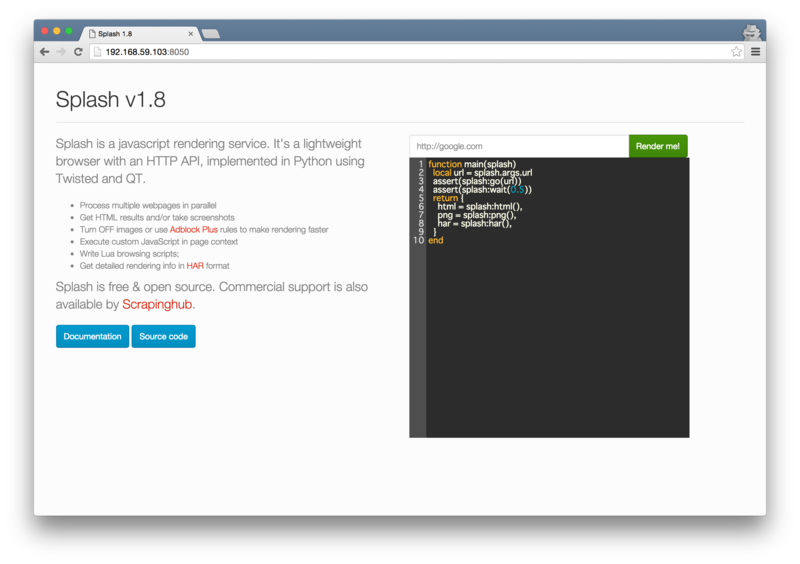
起動したら、ブラウザでhttp://<Dockerのホスト>:8050/ にアクセスします。私の環境ではhttp://192.168.59.103:8050/でした。
このURLを開くと、以下のようなデモ用の画面が表示されます。

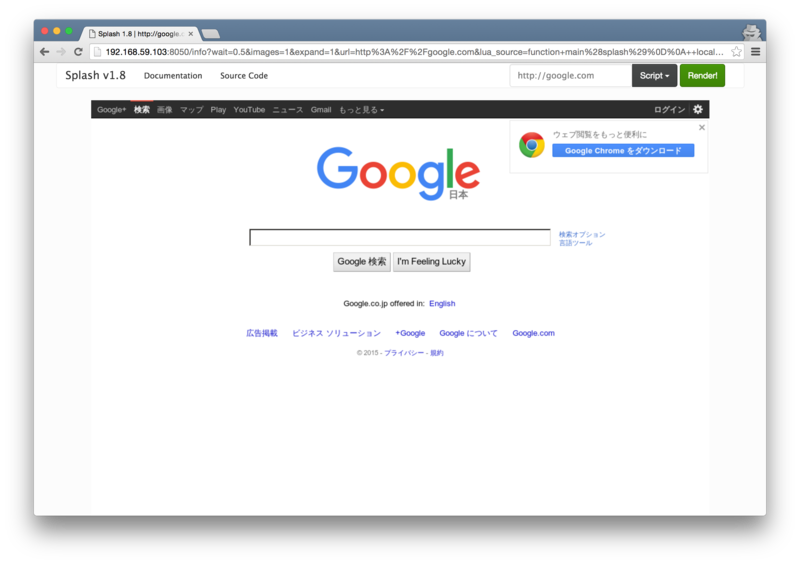
「Render me!」という緑のボタンをクリックすると、以下のようにGoogleのページがレンダリングされた画像が表示されます。
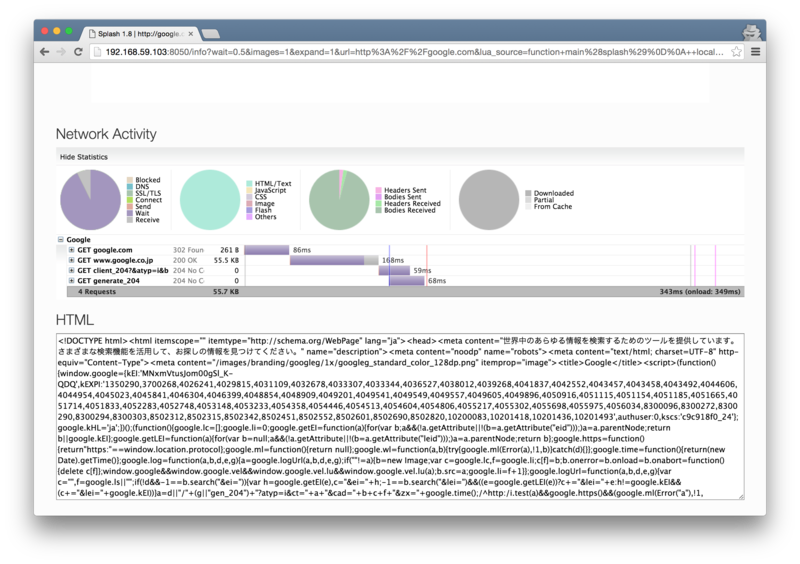
 さらに、スクロールするとネットワークに関する情報とHTMLが表示されます。
さらに、スクロールするとネットワークに関する情報とHTMLが表示されます。

「Render me!」ボタンを押すと、入力したURLにアクセスし、黒いテキストボックス内のLuaスクリプトが実行される、ということのようです。
SplashのAPIを使う
デモはこれぐらいにしてHTTP APIを使ってみましょう。
/render.html というエンドポイントにurlパラメータを渡すことで、指定したURLのHTMLを取得できます。
$ curl 'http://192.168.59.103:8050/render.html?url=http://google.com' <!DOCTYPE html><html itemscope="" itemtype="http://schema.org/WebPage" lang="ja"><head><meta content="世界中のあらゆる情報を検索するためのツールを提供しています。さまざまな検索機能を活用して、お探しの情報を見つけてください。" name="description"><meta content="noodp" name="robots"><meta content="text/html; charset=UTF-8" http-equiv="Content-Type"> ...
ここで重要なのは、このAPIで取得できるHTMLは、サーバーから取得したHTMLではなく、JavaScriptのonloadイベントが発生した時点でのDOMツリーをHTMLにしたものであるという点です。
このことがわかりやすい例として、PythonでさくっとWebスクレイピングする (JavaScript読み込みにも対応しつつ) - Qiita という記事でサンプルとして使われていた、テレ朝ニュースからスクレイピングしてみます。
このページでは、ページ下部の「関連ニュース」のリストがAjaxで読み込まれます。このため、以下のように普通にcurlで取得すると空の<div>要素が存在するだけです。
$ curl http://news.tv-asahi.co.jp/news_international/articles/000064029.html | iconv -f shift_jis ... <!-- 関連ニュース --> <div id="relatedNews"></div> ...
以下のようにSplashを経由させると、<div>要素の中にコンテンツが含まれた状態のHTMLを取得できます。onloadのタイミングまで待つので少しだけ時間がかかります。
$ curl -v 'http://192.168.59.103:8050/render.html?url=http://news.tv-asahi.co.jp/news_international/articles/000064029.html' ... <!-- 関連ニュース --> <div id="relatedNews"> <div class="kanrennews"> <h3>関連ニュース</h3> <ul class="newslist clearfix"> <li> <div class="text"><a href="http://news.tv-asahi.co.jp/news_international/articles/000063920.html">「若い皆さん研究頑張って」 物理学賞・梶田さん</a><br><span>(2015/12/07 17:53)</span></div> </li> <li> <div class="text"><a href="http://news.tv-asahi.co.jp/news_international/articles/000063849.html">ノーベル賞大村さん現地に 梶田さん燕尾服を採寸</a><br><span>(2015/12/06 11:52)</span></div> </li> <li> <div class="text"><a href="http://news.tv-asahi.co.jp/news_international/articles/000063837.html">“ノーベルウィーク”大村さん、梶田さん現地到着</a><br><span>(2015/12/06 05:50)</span></div> </li> <li> <div class="text"><a href="http://news.tv-asahi.co.jp/news_international/articles/000063826.html">大村さんも現地到着 いよいよ「ノーベルウィーク」</a><br><span>(2015/12/05 17:31)</span></div> </li> <li> <div class="text"><a href="http://news.tv-asahi.co.jp/news_international/articles/000063810.html">ノーベル賞梶田さん到着 これからイベント目白押し</a><br><span>(2015/12/05 11:51)</span></div> </li> </ul> </div> </div> ...
あとはお好きなスクレイピングライブラリでHTMLからスクレイピングすればOKです。
細かい話ですが、このページはShift_JISでエンコードされているので、最初の例ではiconvを使って文字コードを変換しています。Splashを通すと、UTF-8でエンコードされた状態で取得できるので、iconvは不要です。metaタグは<meta charset="Shift_JIS">のまま取得できるので、ちょっと紛らわしいですね。
render.htmlエンドポイントにはurl以外にも様々なパラメータを渡せます。例えばonloadからさらに指定した時間待つwaitや、ページ内でJavaScriptを実行するjs_sourceなどがあります。
また、他にも以下のようなエンドポイントがあります。
- render.png: PNGでスクリーンショットを取得する。
- render.jpeg: JPEGでスクリーンショットを取得する。
- render.har: HARファイルを取得する。
- render.json: 複数の形式を一度に取得する。
- execute: サーバーでLuaスクリプトを実行してもっと複雑な処理を行う。
詳しくはAPIドキュメントを参照してください。
Splash HTTP API — Splash 1.8 documentation
Splashの使いドコロ
推測ですが、Splash開発のモチベーションは以下のようなものでしょう。
- JavaScriptを使ったページが増えており、JavaScriptへの対応は不可欠。
- しかしあらゆるページでPhantomJSを使うと遅くなってしまう。
- かといって、JavaScriptを使わないページはlxmlで、使うページはSelenium+PhantomJSなどと使い分けると、APIが違って面倒。
- Splashを使って、JavaScriptを実行したあとのHTMLをlxmlなどでスクレイピングすれば、JavaScriptに対応しつつAPIの一貫性を維持できる。
このため、lxmlなどを使って昔ながらのスクレイピングをしている人が、あまりコードを変更せずにJavaScriptに対応したいという目的で使えるのではないでしょうか。
一方でステートレス性を重視しているので、JavaScriptで対話的な操作をしてスクレイピングするという用途には向いていないように思います。サーバーでLuaスクリプトを実行できますが、それであれば正直SeleniumとかCasperJSとかでやっても同じように思います。
また、サーバーを立てる必要があるので、使い捨てのスクリプトにはあまり向かないでしょう。Scrapinghub社はクローラーのSaaSを提供する会社であり、Splashもサービスの一つとして提供されています。このため、スケーラビリティが重視されており、ある程度大規模に使用しないと他の手段に比べてメリットを感じにくいかもしれません。
まとめ
SplashはJavaScriptレンダリングサーバーで、JavaScriptを使ったページからスクレイピングするための手段の一つとして使える可能性を持ったソフトウェアです。
ここで紹介したのは一番基本的な機能だけで、ドキュメントを読んでいると冒頭で紹介した機能以外にもさまざまな機能があります。 例えば、HTTPプロキシとして振る舞うことができたり、Scrapyと連携したりもできるなど、色々と面白い使い方ができそうです。
良ければ使ってみてください。
参考
Scrapy 1.0が公開されました
Pythonの有名なWebスクレイピングフレームワークのScrapyがバージョン1.0になりました。*1

0.24からの主要な変更点は下記のとおりです。
- SpiderでItemの代わりにdictを返せるようになった
- Spiderごとにsettingsを設定できるようになった
- Twistedのloggingの代わりにPythonのloggingを使うようになった
- CrawlerのコアAPIがリファクタリングされた
- いくつかのモジュール配置場所が変更された
他にも数多くの変更点がリリースノートに記載されています。
Scrapy 1.0の感想
大きな機能の追加よりも、APIの整理と安定性の向上がメインのようです。これまではバージョンを重ねるごとに便利になっていくものの、あまりAPIが安定していない印象でしたが、APIを安定させた区切りのリリースと言えるでしょう。1.0というメジャーバージョンに到達したことで、安心して使えるようになったと思います。
Itemの代わりにdictが使えるようになったのはありがたいです。Itemの存在意義は正直謎でしたので。
個人的に気になっていた、単一の要素を取得したい場合でもlistを返すextract()しかなくて使いにくい問題も、extract_first()メソッドが追加されたことで解決したので嬉しいです。
1.0では依然としてPython 2.7のみの対応ですが、1.1のマイルストーンにはPython 3のサポートが含まれています。実際、Google Summer of Code 2015のテーマとして採択されており、この夏の成果が楽しみです。
それでは早速Scrapy 1.0を使ってクローラーを書いてみましょう。
例1:1ファイルのシンプルなクローラー
Scrapyは大規模なクローリングを得意とするフレームワークですが、1ファイルから構成されるシンプルなクローラーも書けます。
ScrapyのWebサイトのトップに表示されている、Scrapinghubのブログをクロールするクローラーを動かしてみます。ちなみにScrapinghubはScrapyの開発者が立ちあげた会社です。
表示されているコードをそのままターミナルに貼り付けて実行してもよいのですが、ちょっと手を加えて解説も加えておきます。
1. Scrapyをインストールする
Python 2.7が必要です。
--upgradeをつけることでインストール済みの場合はアップグレードします。
$ pip install --upgrade scrapy
2. service_identityもインストールしておく
service_identityはMITMを防ぐモジュールであり、これがインストールされていないと警告が出ます。
$ pip install service_identity
3. Spiderを作成する
myspider.pyという名前で以下の内容のファイルを作成します。
日本語のコメントを付けたので、1行目にエンコーディングを指定しています。ファイルはUTF-8で保存してください。
# coding: utf-8 import scrapy # scrapy.Spiderを継承してBlogSpiderを定義する class BlogSpider(scrapy.Spider): name = 'blogspider' start_urls = ['http://blog.scrapinghub.com'] def parse(self, response): # トップページをパースするメソッド。 # URLに /yyyy/mm/ を含むアーカイブページへのリンクを抽出してクロールする。 # それらのページはparse_titles()メソッドでパースする。 for url in response.css('ul li a::attr("href")').re(r'.*/\d\d\d\d/\d\d/$'): yield scrapy.Request(response.urljoin(url), self.parse_titles) def parse_titles(self, response): # アーカイブページからエントリーのタイトルを取得する for post_title in response.css('div.entries > ul > li a::text').extract(): yield {'title': post_title}
4. クローラーを実行する
以下のコマンドで実行できます。
$ scrapy runspider myspider.py
2015-06-20 22:14:05 [scrapy] INFO: Scrapy 1.0.0 started (bot: scrapybot)
2015-06-20 22:14:05 [scrapy] INFO: Optional features available: ssl, http11
2015-06-20 22:14:05 [scrapy] INFO: Overridden settings: {}
2015-06-20 22:14:05 [scrapy] INFO: Enabled extensions: CloseSpider, TelnetConsole, LogStats, CoreStats, SpiderState
2015-06-20 22:14:05 [scrapy] INFO: Enabled downloader middlewares: HttpAuthMiddleware, DownloadTimeoutMiddleware, UserAgentMiddleware, RetryMiddleware, DefaultHeadersMiddleware, MetaRefreshMiddleware, HttpCompressionMiddleware, RedirectMiddleware, CookiesMiddleware, ChunkedTransferMiddleware, DownloaderStats
2015-06-20 22:14:05 [scrapy] INFO: Enabled spider middlewares: HttpErrorMiddleware, OffsiteMiddleware, RefererMiddleware, UrlLengthMiddleware, DepthMiddleware
2015-06-20 22:14:05 [scrapy] INFO: Enabled item pipelines:
2015-06-20 22:14:05 [scrapy] INFO: Spider opened
2015-06-20 22:14:05 [scrapy] INFO: Crawled 0 pages (at 0 pages/min), scraped 0 items (at 0 items/min)
2015-06-20 22:14:05 [scrapy] DEBUG: Telnet console listening on 127.0.0.1:6023
2015-06-20 22:14:06 [scrapy] DEBUG: Crawled (200) <GET http://blog.scrapinghub.com> (referer: None)
2015-06-20 22:14:07 [scrapy] DEBUG: Crawled (200) <GET http://blog.scrapinghub.com/2012/07/> (referer: http://blog.scrapinghub.com)
2015-06-20 22:14:07 [scrapy] DEBUG: Crawled (200) <GET http://blog.scrapinghub.com/2011/11/> (referer: http://blog.scrapinghub.com)
...
実行するとアーカイブページを30ページほどクロールして、タイトルを取得できます。
-o titles.jl という引数をつけると、取得したタイトルがtitles.jlという名前のファイルにJSONlines形式で書き込まれます。
複雑なクローラーの作成
続いて、1年半前の記事と同様にBBCとCNET Newsを対象として、もう少し複雑なクローラーを書いてみます。
以前の記事に書いたクローラーは、Webサイト側の変更によって既に2つとも動かなくなっています。Webスクレイピングの無常さを感じますが、めげずに書き直します。 当時のバージョンは0.20.2でしたが、1.0の機能を使うとよりシンプルに書けます。
スクレイピングした後にデータベースに保存するなどの処理を行ったり、設定を共有した複数のSpiderを動かしたりするなど、1ファイルでは収まらないクローラーを作成するときには、プロジェクトを作るのがScrapyの流儀です。
以下のコマンドで、helloscrapyという名前のプロジェクトを作成します。
$ scrapy startproject helloscrapy
以下のファイルが生成されます。
$ tree helloscrapy helloscrapy ├── helloscrapy │ ├── __init__.py │ ├── items.py │ ├── pipelines.py │ ├── settings.py │ └── spiders │ └── __init__.py └── scrapy.cfg
プロジェクトのディレクトリにcdしておきます。
$ cd helloscrapy/helloscrapy
以降では、このディレクトリ(settings.pyが存在するディレクトリ)を基準とします。
とりあえず、settings.pyに以下の設定を追加しておきます。Webページのダウンロード間隔として3秒空け、Webサイトのrobots.txtに従うようになります。
DOWNLOAD_DELAY = 3 ROBOTSTXT_OBEY = True
例2:XML Sitemapを持つサイトのクローリング
XML Sitemapを持つWebサイトをクロールするにはSitemapSpiderが便利です。
例として、CNET Newsを取り上げます。以前の記事ではXML Sitemapを持たないサイトとして紹介しましたが、リニューアルしてXML Sitemapが提供されていました。
spiders/cnet.pyを以下の内容で作成します。scrapy genspider cnet www.cnet.comを実行するとSpiderの雛形が生成されるので、これを変更しても構いません。
# coding: utf-8 from datetime import datetime import scrapy # SitemapSpiderを継承する class CNETSpider(scrapy.spiders.SitemapSpider): name = "cnet" allowed_domains = ["www.cnet.com"] sitemap_urls = ( # ここにはrobots.txtのURLを指定してもよいが、 # 無関係なサイトマップが多くあるので、今回はサイトマップのURLを直接指定する。 'http://www.cnet.com/sitemaps/news.xml', ) sitemap_rules = ( # 正規表現 '/news/' にマッチするページをparse_news()メソッドでパースする (r'/news/', 'parse_news'), ) def parse_news(self, response): yield { # h1要素の文字列を取得する 'title': response.css('h1::text').extract_first(), # div[itemprop="articleBody"]の直下のp要素以下にある全要素から文字列を取得して結合する 'body': ''.join(response.css('div[itemprop="articleBody"] > p ::text').extract()), # time[itemprop="datePublished"]のclass属性にUTCの時刻が格納されているので、パースする 'time': datetime.strptime( response.css('time[itemprop="datePublished"]::attr(class)').extract_first(), '%Y-%m-%d %H:%M:%S' ), }
以下のコマンドでクローラーを実行します。しばらくするとitems-cnet.jlにスクレイピング結果が出力されていきます。
$ scrapy crawl cnet -o items-cnet.jl
例3:XML Sitemapを持たないサイトのクローリング
XML Sitemapを持たないサイトのクローリングにはCrawlSpiderが便利です。
例として、BBCを取り上げます。以前の記事ではXML Sitemapを持つサイトとして紹介しましたが、ニュース用のXML Sitemapが404になっていて使用できなかったので、XML Sitemapを使わずにクロールします。
spiders/bbc.pyを以下の内容で作成します。scrapy genspider -t crawl bbc www.bbc.comを実行するとCrawlSpiderを使ったSpiderの雛形が生成されるので、これを変更しても構いません。
# coding: utf-8 from datetime import datetime from scrapy.linkextractors import LinkExtractor from scrapy.spiders import CrawlSpider, Rule # CrawlSpiderを継承する class BBCSpider(CrawlSpider): name = "bbc" allowed_domains = ["www.bbc.com"] start_urls = ( 'http://www.bbc.com/news', ) rules = ( # /news/world/*** というカテゴリページを辿る Rule(LinkExtractor(allow=r'/news/world/'), follow=True), # /news/world-*** というニュースページはparse_news()メソッドでパースする Rule(LinkExtractor(allow=r'/news/world-'), callback='parse_news'), ) def parse_news(self, response): yield { # h1要素の文字列を取得する 'title': response.css('h1::text').extract_first(), # .story-body__innerの直下のp要素文字列を取得して改行で結合する 'body': '\n'.join(response.css('.story-body__inner > p::text').extract()), # .story-body .dateのdata-seconds属性にタイムスタンプが格納されているので時刻に変換する 'time': datetime.fromtimestamp(int( response.css('.story-body .date::attr("data-seconds")').extract_first())), }
以下のコマンドでクローラーを実行します。しばらくするとitems-bbc.jlにスクレイピング結果が出力されていきます。たまにパースに失敗するページもありますが、無視してください。
$ scrapy crawl cnet -o items-bbc.jl
まとめ
Scrapy 1.0になり、すっきりと書けるようになったことがわかるかと思います。 使いやすくなり安定したScrapyでクローリングしていきましょう。 今後のPython 3対応も楽しみです。