Pythonクローリング&スクレイピングの見本が届きました
昨日Pythonクローリング&スクレイピングの見本が届きました。 表紙はきれいな青色と印象的なタイポグラフィで気に入ってます。

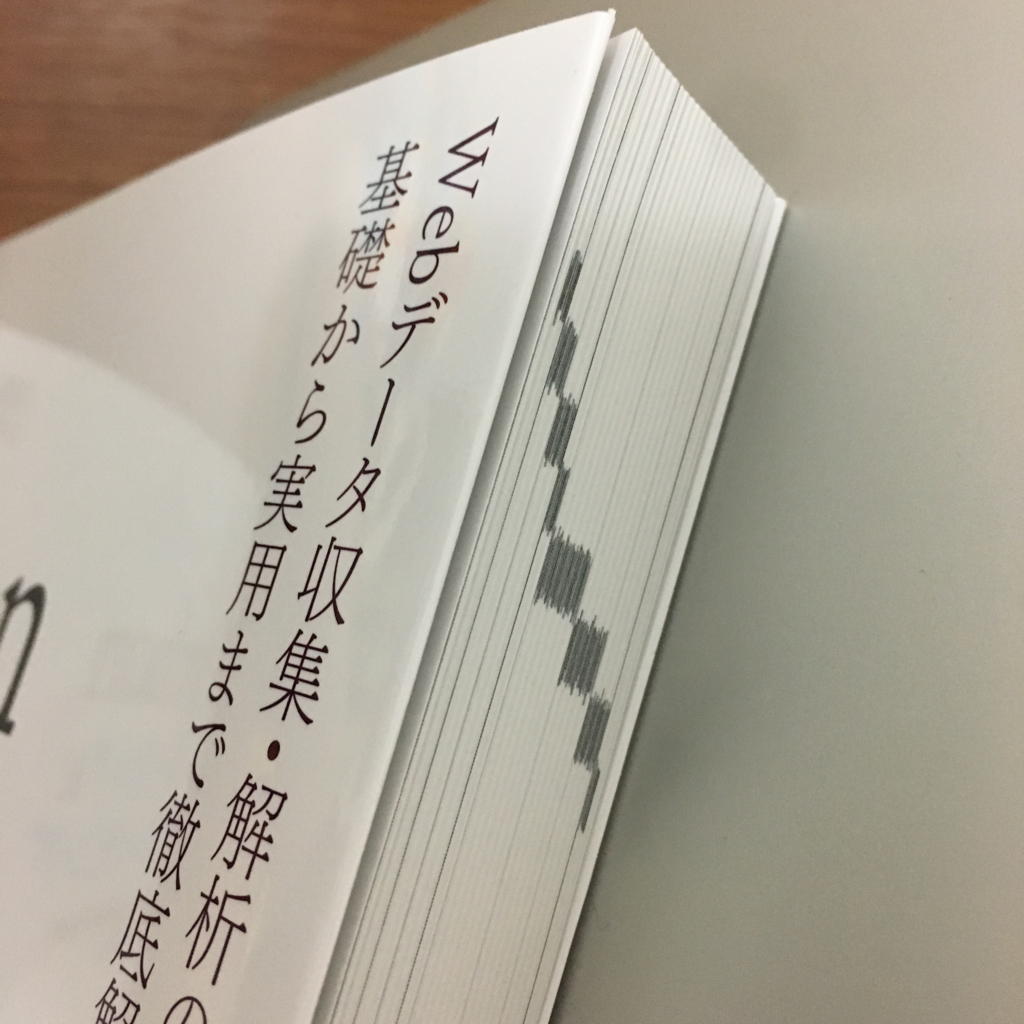
横から見ると、実際のWebサイトを対象としてデータを収集・解析する5章と、Scrapyを扱う6章に多くのページを割いていることがわかります。

どのページを開いても自分の書いた文章がでてくるのは初めての経験で、若干戸惑います。
400ページに渡る原稿はとても1人では作り上げられませんでした。最初にお話をいただいた時から、長きに渡ってサポートしてくださった技術評論社の野田さんのお陰です。作業の見積もりが下手でご迷惑をお掛けすることも多かったですが、無事完成して良かったです。ありがとうございました。
また、いろいろな方にレビューをお願いしました。お会いしたことのない方、昔一緒にコードを書いたけど長らく会ってない方、よく会っている方、最近知り合った方など様々ですが、ぜひレビューしていただきたいと思った方ばかりです。 レビュアーの皆様のお陰で、よりわかりやすく正確な内容になりました。本当にありがとうございました。
レビューをお願いする際は引き受けていただけるか不安もありましたが、お声がけした方には全員快諾していただけてとても幸せでした。いい歳した大人の台詞ではありませんが、ちょっとの勇気を出してお願いすることの大切さを学びました。
発売日は12/16ですが、都内の一部の大型書店では先行販売も始まっています。
12/9先行販売『Pythonクローリング&スクレイピング -データ収集・解析のための実践開発ガイド』インプレス(978-4-7741-8367-1)加藤耕太 著 入荷◆「Python」棚にて展開中! pic.twitter.com/sExaFDRd05
— 書泉ブックタワーコンピュータ書売り場 (@shosen_bt_pc) 2016年12月9日
【4階PC】コンピュータ書売場に、先行テスト販売書籍が入荷致しました。『Python クローリング&スレイピング』(本体3200円+税) 4階棚F15にございます。是非お早目にチェックを!JH
— 紀伊國屋書店 新宿本店 (@KinoShinjuku) 2016年12月10日
12/10先行販売:ISBN978-4-7741-8367-1 技術評論社『Pythonクローリング&スクレイピング データ収集・解析のための実践開発ガイド』加藤耕太 著 10冊入荷
— ジュンク堂書店池袋本店/PC書 (@junkudo_ike_pc) 2016年12月10日
電子書籍も着々と準備中です。ぜひ多くの皆様に読んでいただけたら幸いです。

Pythonクローリング&スクレイピング -データ収集・解析のための実践開発ガイド-
- 作者: 加藤耕太
- 出版社/メーカー: 技術評論社
- 発売日: 2016/12/16
- メディア: 大型本
- この商品を含むブログ (3件) を見る
書籍執筆でお世話になったツール 〜Re:VIEW, textlint, prh, goemon, GitHub, CircleCI〜
「Pythonクローリング&スクレイピング」という書籍を執筆しました。執筆にあたって色々なツール・サービスのお世話になったので、記録を残しておきます。
大まかな流れは、以前の記事に書いたとおりです。ツールの選定は2015年1月頃(textlintとprhは2016年1月頃)に行ったので、現在では状況が変わっているものもあるかもしれません。ご了承ください。
目次
Re:VIEW
原稿の形式は著者の自由とのことでしたので、Re:VIEWで書きました。
Re:VIEW - Digital Publishing System for Books and eBooks
採用理由
技術評論社さんではWordやMarkdownが多いということでしたが、WordはGitでバージョン管理しづらいし、Markdownは表現力が乏しいのが気になるところでした*1。
SphinxやAsciiDocなども検討しましたが、Sphinxは書籍向けを想定したものではなさそうなこと、AsciiDocよりもRe:VIEWのほうが日本の出版社で実績がありそうだったことから、Re:VIEWを採用しました。あとなんか面白そうでした。
良いところ
1つのソースからPDF、ePubを作ることができ、書籍の表現に必要な要素(画像・表・リストの参照、別の章・節・項の参照や、リード文、キーワードなど)が充実しているのが良かったです。あと表の記法がMarkdownより圧倒的に書きやすいのが好きです。
review-ext.rbというファイルにRubyのコードを書くことで、挙動を簡単にカスタマイズできるのも便利でした。
振り返って
結果的にRe:VIEWという選択が正しかったのかよくわかりません。Re:VIEWが生成する成果物は最終的な成果物としては使われていないからです。
紙面のデータはRe:VIEWで出力したPDFとは別にDTPで作成したものが使われています。DTPの際もRe:VIEWで出力したInDesign XMLがうまく処理できないということで、Re:VIEWのフォーマットから無理矢理Markdownに変換してもらいました*2。
電子書籍についても、紙版をベースにPDF版を作成する都合上、ePub版だけRe:VIEWで生成したものを使うと確認コストが上がるということで、ePUB版もPDF版をベースに作られています。
結局、Re:VIEWで生成したPDFは紙面のイメージを掴むためと、レビュアーの皆様に読んでいただくためだけに使用しました。PDFで思い通りの見た目にするためにLaTeXとの格闘に時間を費やしましたが、LaTeXで詰まると本当に辛いので、細かい見た目の問題はもっと割り切れば良かったです。
もちろんこの辺はRe:VIEWの経験が豊富な出版社さんであれば違うと思います。書籍制作のフローをよくわかっていない著者が最適なツールを選ぶのは難しいなという感想です。
実装を見る機会も多かったですが、実装やドキュメントから意図が読み取れず、疑問に思ったところがいくつかありました。
- 章への参照は番号や見出しを表示するかどうかに応じて
@<chap>{}@<title>{}@<chapref>{}と3種類あるのに、節や項への参照は@<hd>{}しかないのはなぜなんだろう。 //tsizeや//latextsizeはPDFで表の見た目を整えるのに必須なのにマニュアルに載ってないのはなぜなんだろう。//infoとかが一部のBuilderでしか実装されていないのはなぜなんだろう。リスト(ソースコード)は外部ファイルにわけるべきなんだろうか。#@mapfileの使い方がよくわからない。プリプロセッサのドキュメントが追加されていました。
作ったものとか
書いている途中にvim-reviewのforkとDash用のdocsetを作りました。
- orangain/vim-review: syntax and helpers for ReVIEW text format.
- Re:VIEWのDash用Docsetを作った - orangain flavor
textlint
原稿の校正にはtextlintを使用しました。
採用理由
RedPenも検討しましたが、設定をXMLで書いたりプラグインをJavaで書いたりするのは辛そうとなことと、(当時調べた限りは)すぐに使える表記ゆれ修正の辞書が見つからなかったことからtextlintを採用しました。あとなんか面白そうでした。
良いところ
textlintはRe:VIEWなどの構文を解析してマークアップを除いた文章だけを対象として校正できるので、誤判定の少なさがポイントです。その分エディタで保存時に実行すると若干時間がかかります。Vimのsyntasticで使えるようになっていて良かったです。
fixableと呼ばれる誤りを自動で修正可能なルールもあり、一括で修正できるのは最高でした。あとは作者のazuさんのレスポンスの速さと開発スピードに驚きました。
振り返って
textlintを導入したのが原稿が一旦書き上がったぐらいのタイミングだったので、十分に効果を発揮することはできなかったように思います。後述のprhを使った表記ゆれのチェックが主で、他のルールは参考程度という感じになってしまいました。プログラムを書く時に開発初期からCIを取り入れたほうがいいのと同じように、執筆初期からtextlintを導入していれば最初からより良い文章を書けたと思います。
textlintはコンテキストによって異なる規則を適用できます。例えば本文は「ですます調」で書くが、箇条書きは「である調」で書くなどです。これは便利ですが、例えば画像のキャプションは何調で書くべきなのか、ソースコード中のコメントは何調で書くべきなのかなど、なかなか難しいです。コンテキストに応じた場合分けがルール内で定義されていると、それを上書きできなくて困ることもありましたが、どこで定義すべきなのかは自分の中でも答えが出ていません。
作ったものとか
Re:VIEWのプラグインがなかったので、自分で作成しました。 パーサーを雑に書けるのはRe:VIEWの設計思想の良い点だと思います*3。
prh
表記ゆれを修正するためにprhを使いました。 prhコマンドを直接使用したわけではなく、textlintのルール textlint-rule-prh 経由で使用しました。
採用理由
手軽に表記ゆれのチェック・修正をしたくて使いました。 Re:VIEW形式に対応できそうなツールは他に見つかりませんでした。
良いところ
ルールベースで表記を統一できて非常に便利でした。textlint-rule-prhはfixableなルールなので、Re:VIEWの文法に合わせて必要な箇所だけを自動で修正できました。
振り返って
WEB+DB PRESSのルールを使用しましたが、カタカナ末尾の長音については、基本的に長音をつけるという表記を採用し、元のルールと反対にしたので書き直すのが大変でした。(prhに限らず)この辺をうまくどちらか選べる仕組みがあるといい気がしています。だいたい語尾の形で場合分けすることになるので、カタカナ語を英語表記に変換する辞書があればできそう。
goemon
Re:VIEW形式のファイルをブラウザでリアルタイムプレビューするために、goemonを使いました。 geomonはGoで書かれたLiveReload的なツールです。
採用理由
LiveReload的なツールは色々なものがありますが、原稿を書くのに特定の言語ランタイムに依存するのも変な気がしたのでGoemonを使いました。あとREADMEの画像がカッコよかったです。
良いところ
言語ランタイムがなくても動いて、YAMLの設定ファイルもわかりやすくて便利でした。
振り返って
OS Xだと変更を監視するファイル数が多すぎて困るという問題がありました。.gitignoreを参照して無視するみたいなことをやりたかったですが、あまり綺麗に実装できなかったので適当に手元でごまかして対処しました。最近この問題に対応するプルリクエストがマージされていました。
Re:VIEWのようなマークアップ言語ではありがちですが、慣れるに従ってリアルタイムプレビューは不要になるので、後半はあまり使いませんでした。
GitHub
編集者さんとの原稿のやり取りや課題の管理、情報共有はGitHubのプライベートリポジトリを使いました。
採用理由
筆者・編集者ともに普段から使っていて、自然と使うことになりました。
良いところ
あえて書くまでもない気もしますが、GitとGitHubは普段から使い慣れてて便利でした。GitHubのプルリクエストベースのフローが使えるかは編集者さん個人に依存すると思うので、ありがたかったです。
振り返って
最初に一通りの原稿を書く(脱稿)までは1章ごとにプルリクエストを作成していました。GitHubには1ファイルあたり1,000行以上のdiffを表示できないという制限があり、インラインでコメントできなくて困ることがありました。今見たら制限が緩和されていました。
仕方ないのでRe:VIEWのreファイルをch05a.re, ch05b.re, ... のように複数に分けて対応しました。最初に作成した目次に合わせて節または項単位で書いていければ1ファイルが肥大化することもなかったと思いますが、最初は全体像が見えていなかったのでそのような書き方はできませんでした。
GitとGitHubは便利ですが、原稿の執筆に向いているかと言われるとちょっと違うような気がします。Gitは行単位で差分を管理しますが、原稿はソースコードに比べて1行が長くなりがちです。私は1行に1文を書くスタイルで書いていました。
1行が長くなると、修正の際に2つの異なるプルリクエストで同じ行を変更することが起こりえます。 プルリクエストAでは文の最初の方を修正し、プルリクエストBでは文の最後の方を修正するといった具合です。 すると後にマージされるプルリクエストは見事にコンフリクトします。
なので、Wordの校閲ツールのように、1行の中でも一部だけを修正して順次マージしていけるツールがオンラインで使えればそのほうがやりやすかったと思います。もちろん他のサービス・ツールとの連携しやすさもGitやGitHubの重要なポイントなので、総合的に判断する必要はありますが。
あとは、レビュー時には指摘事項をGitHubにIssueとして作成してもらいました。これはレビュアーの皆様にとってはやや面倒だったかとは思いますが、挙げてもらう側としてはその後の議論や追跡が楽で助かりました。ちょうどIssue Templateが使えるようになって良かったです。
最終的に300のIssueと200のプルリクエストが作られました。
CircleCI
継続的インテグレーションにはCircleCIを使いました。
採用理由
ある程度の使用経験があったことと、プライベートリポジトリでも1並列は無料で使えて助かることが採用理由です。
良いところ
CircleCIではRe:VIEWのビルドと、インタラクティブシェルやソースコードのテストを行いました。クローリングの書籍なので、クロール対象とするWebサイトの構造が変化したときに素早く気づけて良かったです。
振り返って
CircleCIのビルドでDocker Hub上のDockerイメージを使う場合、毎回docker pullを実行することになります。大きなイメージ*4だと時間がかかるので、docker loadとdocker saveでキャッシュを作ることもできますが、それでもイメージの復元には時間がかかります。
この辺の時間を短くできて透過的にキャッシュされるような仕組みがあると嬉しいです。
インタラクティブシェルのテストはdoctestで行い、ソースコードのテストはユニットテストを書きました。テストが書きづらいコード(認証が必要、費用がかかる、Python以外のコマンドが関係するなど)は自動テストを書けず、エラーの発見が遅れてしまうこともありました。
成功したり失敗したりするテストケース*5もあり、ビルドの失敗に鈍感になってしまったのは反省点です。Gitのpushをトリガーとして開始するテストしか実行していませんでしたが、原稿の変更がない時期はテストが実行されないのも良くなかったです。ビルドに時間がかかる原因にもなるので、pushをトリガーとするテストは最小限にして、残りはNightly Buildなどで定期的に実行すればよかったです。
textlintは途中から導入したこともあり、textlintの指摘をビルド失敗にするとずっと成功しなさそうだったので、チェックを実行してCircleCI上で結果を見られるようにするのみとしました。
まとめ
改めて振り返ると色々なツール・サービスのお世話になりました。先人の積み上げてきたものに感謝します。
特にRe:VIEW, textlint, prhについては、使っていく中で気づいた点をIssueで報告したりプルリクエストを送ったりと、少しは貢献できたかと思います。今後も発展していくことを陰ながら応援しています。

Pythonクローリング&スクレイピング -データ収集・解析のための実践開発ガイド-
- 作者: 加藤耕太
- 出版社/メーカー: 技術評論社
- 発売日: 2016/12/16
- メディア: 大型本
- この商品を含むブログ (3件) を見る
「Pythonクローリング&スクレイピング」という本を書きました
2016-12-23更新: 電子書籍書籍版の情報を更新しました。電子書籍版も好評発売中です!
Pythonを使ってクローリング・スクレイピングを行い、データを収集・活用する方法を解説した書籍です。 Pythonの基本から、サードパーティライブラリを使ったスクレイピング、様々なサイトからのデータ収集・活用、フレームワークScrapyの使い方、クローラーの運用までを扱っています。

Pythonクローリング&スクレイピング -データ収集・解析のための実践開発ガイド-
- 作者: 加藤耕太
- 出版社/メーカー: 技術評論社
- 発売日: 2016/12/16
- メディア: 大型本
- この商品を含むブログ (3件) を見る
クローリング・スクレイピングとPython
Pythonは言語自体の書きやすさ、ライブラリが充実していること、データ解析との親和性が高いことなどから、クローリング・スクレイピングに向いている言語です。 Pythonの初歩から解説しているので、何らかの言語の経験があればPythonの経験がない方でも読み進められる内容になっています。
また、クローリング・スクレイピングフレームワークScrapyの存在も大きいです。 本書ではScrapyに1つの章を割いて解説しています。日本語でScrapyの使い方をここまで詳しく解説した書籍は初めてではないかと思います。
ちなみに全編Python 3による解説です。Python 3.4で追加されたasyncioによる非同期I/Oの説明もあります。
章の構成
第1章「クローリング・スクレイピングとは何か」では、まずPythonを使わずにUnixコマンドだけで簡単にクローリング・スクレイピングを行います。 Unixコマンドを使うと、Pythonでスクリプトを書くほどでないデータ処理が簡単にできるので知っておいて損はないと思います。
第2章「Pythonではじめるクローリング・スクレイピング」では、Pythonの標準ライブラリのみでクローリング・スクレイピングを行います。Pythonを使うと柔軟にスクレイピングできることを体感します。
第3章「強力なライブラリの活用」では、便利なサードパーティライブラリを使ってクローリング・スクレイピングを行います。 Requests、Beautiful Soup、lxmlなどの定番ライブラリを使うことで、標準ライブラリだけでは難しい処理が簡単にできるようになります。
第4章「実用のためのメソッド」では、実際のWebサイトを対象としてクローリング・スクレイピングを行う際に相手のWebサイトに迷惑をかけないための注意点を解説します。
第5章「クローリング・スクレイピングの実践とデータの活用」では実際に様々なWebサイトからデータを収集・活用します。 第5章は1番長く、書籍全体の1/4を占めています。 データセットやAPIを使ったデータ収集、CSV/Excelファイルからの時系列データの取得、オープンデータの収集、Webページへのログイン、JavaScriptを使ったページへの対応などのトピックがあります。 データ活用の面では、日本語の自然言語処理、グラフによる可視化、RSSフィードの生成、地図による可視化、BigQueryによる解析などを扱っています。
第6章「フレームワーク Scrapy」では、強力なクローリング・スクレイピングフレームワークのScrapyを使って、効率のよいクローラーを簡単に作成します。 第6章も第5章に次ぐ長さで、ScrapyによるSpiderの作成方法からScrapyの設定やMiddlewareによる拡張方法まで幅広く解説しています。 Elasticsearchを使った検索サイトの作成やOpenCVによる顔画像の抽出などのデータ活用も解説します。
第7章「クローラーの継続的な運用・管理」では、クローラーを継続的に運用していくためのノウハウを解説します。 クラウド上でのサーバーでの運用や、メッセージキューを使ったクローリングとスクレイピングの分離などのトピックがあります。 マルチスレッド・マルチプロセス・非同期I/Oを活用したクローリングの高速化についても紹介します。
出版にあたって
最初にお話を頂いた時はちょっと驚きましたが、書いていたらクローリング・スクレイピングの話は意外と自分に合っていると感じました。 面倒な作業を自動化したり、使いづらいUIを再構成したりするために、クローラーを作成することがよくあったからです。
最初は数百ページも書けるか不安もありましたが、実際に書いてみると書きたいことが多くあり、ページ数を減らすのに苦労したなどいくつかの事情で丸2年もかかってしまいました。ただ、遅くなったお陰でScrapyやその他Python 2のみ対応だったライブラリがPython 3に対応して、わかりやすくなった面もあります。
クローリング・スクレイピングは泥臭い作業ですが、アイデア次第でいろいろな応用が考えられ、プログラミングの楽しさを手軽に味わえる分野だと思います。 ご興味ありましたらお買い求めいただけると幸いです。
目次
第1章 クローリング・スクレイピングとは何か
1.1. 本書が取り扱う領域
1.1.1. クローリングとスクレイピング
1.1.2. クローリング・スクレイピングとPython
1.1.3. 本書が対象とするプラットフォーム
1.1.4. 本書の構成
1.2. Wgetによるクローリング
1.2.1. Wgetとは
1.2.2. Wgetの使い方
1.2.3. 実際のサイトのクローリング
1.3. Unixコマンドによるスクレイピング
1.3.1. Unixコマンドの基礎知識
1.3.2. テキスト処理に役立つUnixコマンド
1.3.3. 正規表現
1.4. gihyo.jpのスクレイピング
1.4.1. 電子書籍の総数を取得する
[column] 正規表現における欲張り型のマッチ
1.4.2. 書籍名の一覧を取得する
1.5. まとめ
第2章 Pythonではじめるクローリング・スクレイピング
2.1. Pythonを使うメリット
2.1.1. 言語自体の特性
2.1.2. 強力なサードパーティライブラリの存在
2.1.3. スクレイピング後の処理との親和性
2.2. Pythonのインストールと実行
2.2.1. Python 2とPython 3
2.2.2. パッケージマネージャーによるPython 3のインストール
2.2.3. 仮想環境(venv)の使用
2.2.4. インタラクティブシェルの使用
2.3. Pythonの基礎知識
2.3.1. スクリプトファイルの実行と構成
2.3.2. 基本的なデータ構造
2.3.3. 制御構造と関数・クラス定義
2.3.4. 組み込み関数
2.3.5. モジュール
2.4. Webページを取得する
2.4.1. urllibによるWebページの取得
2.4.2. 文字コードの扱い
2.5. Webページからデータを抜き出す
2.5.1. 正規表現によるスクレイピング
[column] search() と match()
2.5.2. XML(RSS)のスクレイピング
2.6. データを保存する
2.6.1. CSV形式での保存
2.6.2. JSON形式での保存
2.6.3. データベース(SQLite 3)への保存
2.7. Pythonによるスクレイピングの流れ
2.8. まとめ
第3章 強力なライブラリの活用
3.1. ライブラリのインストール
3.1.1. pipによるインストール
3.2. Webページを簡単に取得する
3.3. HTMLのスクレイピング
3.3.1. XPathとCSSセレクター
3.3.2. lxmlによるスクレイピング
3.3.3. Beautiful Soupによるスクレイピング
[column] pyqueryによるスクレイピング
3.4. RSSのスクレイピング
3.5. データベースに保存する
3.5.1. MySQLへのデータの保存
[column] Python Database API 2.0
3.5.2. MongoDBへのデータの保存
3.6. クローラーとURL
3.6.1. URLの基礎知識
3.6.2. パーマリンクとリンク構造のパターン
3.6.3. 再実行を考慮したデータの設計
3.7. Pythonによるクローラーの作成
3.7.1. 一覧ページからパーマリンク一覧を抜き出す
3.7.2. 詳細ページからスクレイピングする
3.7.3. 詳細ページをクロールする
3.7.4. スクレイピングしたデータを保存する
3.8. まとめ
第4章 実用のためのメソッド
4.1. クローラーの分類
4.1.1. 状態を持つかどうかによる分類
4.1.2. JavaScriptを解釈するかどうかによる分類
4.1.3. 不特定多数のサイトを対象とするかどうかによる分類
4.2. クローラー作成にあたっての注意
4.2.1. 著作権と利用規約
4.2.2. robots.txtによるクローラーへの指示
4.2.3. XMLサイトマップ
4.2.4. クロール先の負荷
4.2.5. 連絡先の明示
4.2.6. ステータスコードとエラー処理
4.3. 繰り返しの実行を前提とした設計
4.3.1. 更新されたデータだけを取得する
[column] プロキシサーバーでのキャッシュ
4.4. クロール先の変化に対応する
4.4.1. 変化を検知する
4.4.2. 変化を通知する
4.5. まとめ
第5章 クローリング・スクレイピングの実践とデータの活用
5.1. データセットの取得と活用
5.1.1. Wikipediaのデータセットのダウンロード
5.1.2. 自然言語処理技術を用いた頻出単語の抽出
5.2. APIによるデータの収集と活用
5.2.1. Twitterからのデータの収集
5.2.2. Amazonの商品情報の収集
5.2.3. YouTubeからの動画情報の収集
5.3. 時系列データの収集と活用
5.3.1. 為替などの時系列データの収集
5.3.2. CSV/Excelファイルの読み込み
5.3.3. グラフによる可視化
[column] pandasとmatplotlib
[column] 科学技術計算やデータ分析のための便利なツール: IPython・Jupyter・Anaconda
5.4. オープンデータの収集と活用
5.4.1. オープンデータとは
5.4.2. PDFからのデータの抽出
5.4.3. Linked Open Dataからのデータの収集
[column] オープンデータとシビックテック
5.5. Webページの自動操作
5.5.1. 自動操作の実現方法
5.5.2. Amazon.co.jpの注文履歴を取得する
5.6. JavaScriptを使ったページのスクレイピング
5.6.1. JavaScriptを使ったページヘの対応方法
5.6.2. noteのおすすめコンテンツを取得する
5.6.3. RSSフィードを生成する
5.7. 取得したデータの活用
5.7.1. 地図による可視化
[column] JSONに対してクエリを実行するjqコマンド
5.7.2. BigQueryによる解析
5.8. まとめ
第6章 フレームワーク Scrapy
6.1. Scrapyの概要
6.1.1. Scrapyのインストール
6.1.2. Spiderの実行
6.2. Spiderの作成と実行
6.2.1. Scrapyプロジェクトの開始
6.2.2. Itemの作成
6.2.3. Spiderの作成
6.2.4. Scrapy Shellによるインタラクティブなスクレイピング
[column] ScrapyのスクレイピングAPIの特徴
6.2.5. 作成したSpiderの実行
[column] FTPサーバーやAmazon S3などにデータを保存する
6.3. 実践的なクローリング
6.3.1. クローリングでリンクをたどる
6.3.2. XMLサイトマップを使ったクローリング
6.4. 抜き出したデータの処理
6.4.1. Item Pipelineの概要
6.4.2. データの検証
6.4.3. MongoDBへのデータの保存
6.4.4. MySQLへのデータの保存
6.5. Scrapyの設定
6.5.1. 設定の方法
6.5.2. クロール先に迷惑をかけないための設定項目
6.5.3. 並行処理に関する設定項目
6.5.4. HTTPリクエストに関する設定項目
6.5.5. HTTPキャッシュの設定項目
6.5.6. エラー処理に関する設定
6.5.7. プロキシを使用する
6.6. Scrapyの拡張
6.6.1. ダウンロード処理を拡張する
6.6.2. Spiderの挙動を拡張する
[column] ScrapyでJavaScriptを使ったページに対応する:Splash
6.7. クローリングによるデータの収集と活用
6.7.1. レストラン情報の収集
6.7.2. 不特定多数のWebサイトのクローリング
6.7.3. Elasticsearchによる全文検索
6.8. 画像の収集と活用
6.8.1. Flickrからの画像の収集
6.8.2. OpenCVによる顔画像の抽出
[column] UbuntuでのOpenCV 3のビルド
6.9. まとめ
第7章 クローラーの継続的な運用・管理
7.1. クローラーをサーバーで動かす
7.1.1. 仮想サーバーの立ち上げ
[column] Windowsから公開鍵認証を使ってSSH接続する
[column] AWS利用におけるセキュリティの注意点
[column] Windowsでサーバーにファイルを転送する
7.1.2. サーバーへのデプロイ
7.2. クローラーの定期的な実行
7.2.1. Cronの設定
7.2.2. エラーの通知
7.3. クローリングとスクレイピングの分離
7.3.1. メッセージキューRQの使い方
[column] Redisのデータの永続化に関する設定
7.3.2. メッセージキューによる連携
[column] ScrapyからRQにジョブを投入する
7.3.3. メッセージキューの運用
7.4. クローリングの高速化・非同期化
7.4.1. マルチスレッド化・マルチプロセス化
7.4.2. 非同期I/Oを使った効率的なクローリング
[column] Python 3.4でasyncioを使う
[column] 複数のマシンによる分散クローリング
7.5. クラウドを活用する
7.5.1. クラウドを使うメリット
7.5.2. AWSのSDKを使う
7.5.3. クラウドストレージを使う
7.6. まとめ
[column] 外部サービスを活用したスクレイピング
Appendix Vagrantによる開発環境の構築
A.1. VirtualBoxとVagrant
A.1.1. VirtualBoxとは
A.1.2. Vagrantとは
A.2. CPUの仮想化支援機能を有効にする
A.2.1. Windows 10の場合
A.2.2. Windows 7の場合
A.2.3. ファームウェアの設定で仮想化支援機能を有効にする
A.3. VirtualBoxのインストール
A.4. Vagrantのインストール
A.5. 仮想マシンを起動する
A.6. ゲストOSにSSH接続する
A.6.1. Tera Termのインストール
A.6.2. Tera TermでゲストOSにSSH接続する
A.7. Linuxの基本操作
A.7.1. ソフトウェアをインストールする
A.8. Vagrantで仮想マシンを操作するコマンド
A.8.1. 仮想マシンを起動する(vagrant up)
A.8.2. 仮想マシンを終了・再起動する(vagrant halt/reload)
A.8.3. 仮想マシンを削除する(vagrant destroy)
A.8.4. 仮想マシンの状態を表示する(vagrant status)
A.8.5. 仮想マシンにSSH接続する(vagrant ssh)
A.8.6. 仮想マシンをエクスポートする(vagrant package)
電子書籍版の発売日は未確定ですが、電子書籍版も発売予定です。 電子書籍版もPDF/EPUB版、Kindle版共に紙版と同時発売です。

Pythonクローリング&スクレイピング -データ収集・解析のための実践開発ガイド-
- 作者: 加藤耕太
- 出版社/メーカー: 技術評論社
- 発売日: 2016/12/16
- メディア: 大型本
- この商品を含むブログ (3件) を見る
関連
画像内の秘密情報をOCRでマスクするコマンドmasecretを作った
2017-02-05 更新 v0.2.0へのバージョンアップに伴って、使い方を更新しました。
スクリーンショットを撮影していると、しばしばマスクしておきたい値が存在します。数枚ならば手作業で塗りつぶしてもいいですが、手順書を作成するようなときは枚数が多くなって面倒です。
いつも同じ場所に表示されるのであれば、機械的に塗りつぶすのも簡単ですが、画像によって異なることもあります。そこでOCRを使ってスクリーンショット内の秘密情報をマスクするコマンドmasecretを作りました。
OCRなので思い通りに塗りつぶされないことも多々ありますが、限定された局面ではそれなりに便利なので公開します。
masecret
秘密情報の正規表現を書いたファイルSECRETS.txtと画像ファイルを与えると、秘密情報をマスクした画像を保存するコマンドです。
必要なもの
- Python 3.3+
- Tesseract
- OCRに使用する言語が使える必要があります。Homebrewならば
brew install tesseract --all-languagesでインストールすれば全言語が使えます。
- OCRに使用する言語が使える必要があります。Homebrewならば
インストール
以下のコマンドでインストールできます。環境によってはsudoが必要かもしれません。
$ pip3 install masecret
使い方
SECRETS.txtをカレントディレクトリに作成しておきます。このファイルは各行に秘密情報の正規表現を書きます。秘密情報をそのまま書くとこのファイルが流出した時に悲しいことになるので、それっぽい正規表現を書きます。
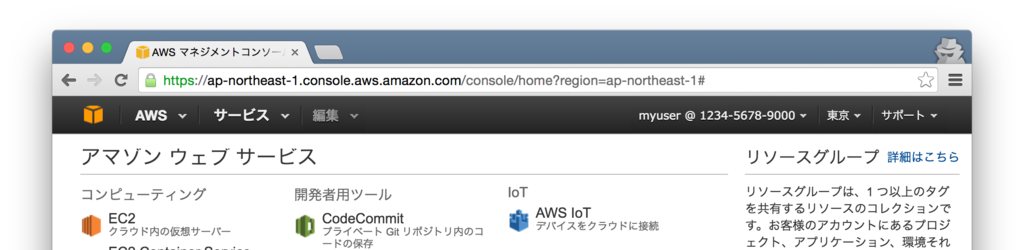
例えばAWSのアカウントナンバーを塗りつぶそうとすると、以下のようになります。日本語だとハイフンがダッシュと認識されることがあったので、両方のパターンをカバーできるようにしています。
[-—\d]{12,}
以下のように実行すると、original-ja.png内で上記の正規表現にマッチした箇所が灰色に塗りつぶされたmasked-ja.pngが生成されます。--langオプションで言語を指定します。+で繋げることで複数書けます。
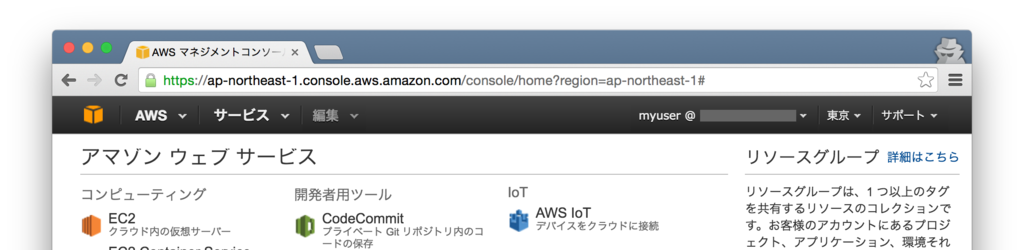
$ masecret --lang eng+jpn original-ja.png -o masked-ja.png Processing original-ja.png... Found 1 secrets at [((1500, 235), (1705, 259))] Saved to masked-ja.png
-oオプションにディレクトリを指定すれば、複数のファイルを処理対象に指定することも可能です。
v0.2.0からはSECRETS.txtを作らずに、-rオプションで直接正規表現を指定できます。
実行結果
以下のように正規表現にマッチする箇所がマスクされます。
Before

After

内部実装
OSSのOCRソフトの中でも有名なTesseractをPythonから使用しました。TesseractをPythonから使うためのライブラリとしてPyOCRを使いました。PythonからTesseractを使う簡単なサンプルになっていると思いますので、興味があればソースコードをご覧ください。
本当はこういうCLIのコマンドはGo言語で書いたほうが簡単に実行できて良いのですが、思いついたものをさくっと作るだけのGo言語力がなかったので、Pythonで書きました。そのうちGo言語で書き直すかもしれません。
まとめ
OCRソフトTesseractを使って、画像内の秘密情報を塗りつぶすコマンドmasecretを作りました。良ければ使ってみてください。画像によっては正しく塗りつぶされないこともあるので、必ず正しく塗りつぶされたことをご確認ください。
Python 3をサポートしたScrapy 1.1が公開されました
2016-12-09追記
「Pythonクローリング&スクレイピング」という本を書きました!Scrapyについても1つの章を割いて解説しています。

Pythonクローリング&スクレイピング -データ収集・解析のための実践開発ガイド-
- 作者: 加藤耕太
- 出版社/メーカー: 技術評論社
- 発売日: 2016/12/16
- メディア: 大型本
- この商品を含むブログ (1件) を見る
PythonのスクレイピングフレームワークであるScrapyの新バージョン1.1がついに公開され*1、Python 2.7に加えてPython 3.3以降がサポートされました🎉 。
Scrapy 1.1におけるPython 3のサポートは以下の制限があり、ベータサポートとされていますが、使えないのはどれもマイナーな機能なのでそれほど問題ないでしょう*2。
実際、手元のいくつかのSpiderで試した限りでは、Python 3で問題なく使用できています。
Scrapy 1.1の変更点
Scrapy 1.1の変更点は多くありますが、基本的な機能は変わっていません。Python 2.7+Scrapy 1.0で動いていたSpiderやプロジェクトは、それほど変更することなくPython 3+Scrapy 1.1で動くでしょう。
個人的に興味深い変更点としては以下の点が挙げられます。
- プロジェクト新規作成時に
ROBOTSTXT_OBEYの設定が有効になるようになった。 - Python 3におけるstr型*3のレスポンスボディが、
response.textで取得できるようになった*4。
変更点について詳しくはリリースノートを参照してください。
Release notes — Scrapy 1.1.0 documentation
Scrapy 1.1のインストール
Python 3.5の環境でインストールしてみましょう。
$ python3.5 -m venv venv $ . venv/bin/activate (venv) $ python -V Python 3.5.1
以下のようにpipでインストールできます。
(venv) $ pip install scrapy
Scrapy 1.1.0がインストールできていることがわかります。なおTwistedのバージョンは15.5以上が必要です。
(venv) $ pip freeze attrs==15.2.0 cffi==1.6.0 cryptography==1.3.2 cssselect==0.9.1 idna==2.1 lxml==3.6.0 parsel==1.0.2 pyasn1==0.1.9 pyasn1-modules==0.0.8 pycparser==2.14 PyDispatcher==2.0.5 pyOpenSSL==16.0.0 queuelib==1.4.2 Scrapy==1.1.0 service-identity==16.0.0 six==1.10.0 Twisted==16.1.1 w3lib==1.14.2 zope.interface==4.1.3
Python 3でScrapy shellを使う
さてScrapyがPython 3で動くようになって嬉しいのは、単にPython 2.7を使わずに済むようになることだけではありません。日本語などASCII以外のWebページをスクレイピングする時には、これまでUnicodeエスケープされていた文字列がそのまま表示されるようになるので、非常に便利です。
ScrapyにはScrapy shellという機能があり、インタラクティブにXPathやCSSセレクタで要素の取得を試せます。 Scrapy shellでPython 3のメリットを感じてみましょう。
近頃は良い気候でどこかに出かけたい気分なので、じゃらんの観光ガイドのページから、私の住んでいる兵庫県の観光スポットをスクレイピングしてみます。 兵庫県の「5月にオススメランキング」の第1位は姫路城です。
Scrapy shellは以下のようにscrapy shellコマンドの引数にURLを指定して起動します。
$ scrapy shell http://www.jalan.net/kankou/spt_28201af2120008952/
起動すると指定したURLが取得され、以下のように入力待ちの状態になります。 Scrapy shell内で使用できる変数が表示されています。
[s] Available Scrapy objects:
[s] crawler <scrapy.crawler.Crawler object at 0x107903ef0>
[s] item {}
[s] request <GET http://www.jalan.net/kankou/spt_28201af2120008952/>
[s] response <200 http://www.jalan.net/kankou/spt_28201af2120008952/>
[s] settings <scrapy.settings.Settings object at 0x10a851d68>
[s] spider <DefaultSpider 'default' at 0x10ac28128>
[s] Useful shortcuts:
[s] shelp() Shell help (print this help)
[s] fetch(req_or_url) Fetch request (or URL) and update local objects
[s] view(response) View response in a browser
>>>
以下のようにして、CSSセレクタやXPathで要素を取得できます。なお、これらのCSSセレクタやXPathはブラウザの開発者ツールを見ながら考えます。
# スポット名 >>> response.css('h1.detailTitle::text').extract_first() '姫路城' # スコア >>> response.css('.reviewPoint::text').extract_first() '4.3' # 住所 >>> response.xpath('//th[text()="所在地"]/following-sibling::td/text()').extract_first().strip() '〒670-0012\u3000\n\t\t\t\t\t\t\t\t\t兵庫県姫路市本町68'
Python 2.7で実行すると以下のようになるので、違いは明白です。Python 2.7でもprint文を使えば日本語をそのまま表示できますが、やや面倒です。ぜひPython 3を使いましょう。
# スポット名 >>> response.css('h1.detailTitle::text').extract_first() u'\u59eb\u8def\u57ce' # スコア >>> response.css('.reviewPoint::text').extract_first() u'4.3' # 住所 >>> response.xpath(u'//th[text()="所在地"]/following-sibling::td/text()').extract_first().strip() u'\u3012670-0012\u3000\n\t\t\t\t\t\t\t\t\t\u5175\u5eab\u770c\u59eb\u8def\u5e02\u672c\u753a68'
他にもPython 2.7ではSpider実行時のログに日本語が含まれていてもUnicodeエスケープされていましたが、Python 3ではそのまま表示されるので問題に気付きやすくなりました。Scrapyでログに出力されるItem内のUnicode文字列を読めるようにする - Qiita のような涙ぐましい努力はPython 3ではもう不要です。
Python 3サポートの軌跡
以下のIssueが立てられたのが2013年3月なので、実に3年以上の時を経てPython 3サポートが実現したことになります。
私はここ1年半ほどウォッチしてきただけですが、以下の記事でその苦労の一端を窺うことができます。興味があれば読んでみてください。
まとめ
Re:VIEWのDash用Docsetを作った
Re:VIEWはドキュメント作成のためのツールで、DashはOS Xでドキュメントを閲覧するためのビューアーです。 タイトルの通り、Re:VIEWのFormat Guideを閲覧できるDash用Docsetを作りました。

使い方
DashのPreferences > Downloads > User Contributedから検索してDocsetをダウンロードできます。

ダウンロードできたらコマンドの名前などで検索するだけです。

作り方
Re:VIEWのFormat GuideをHTMLに変換したものから<h2>タグと<code>タグを抜き出して生成しています。詳しくはDocsetのリポジトリのRakefileを参照してください。
機械的に抽出しただけですが、Format Guideが一定のルールに従って書かれているので割りといい感じにコマンドを網羅できているように思います。
ちなみにUser ContributedからダウンロードできるDocsetは英語のFormat Guideから作成したものですが、RakefileのMARKDOWN_URLの末尾をformat.mdからformat.ja.mdに変更すると日本語のDocsetも作れると思います。
所感
- Docsetの作成自体は簡単だが、TOC (Table of Contents) を表示させためにHTMLにアンカーを埋め込まないといけない (=HTMLを変更しないといけない) のはちょっと面倒*1。
- User ContributedなDocsetのマージは速い。
- Re:VIEWのアイコンが欲しい。
参考
2015年を振り返って
2015年を振り返って
今年はブログなどでのアウトプットが少なかったですが、一応活動していました。
昨年のMBSハッカソンで優勝したことで、ITを活用した30分のテレビ番組の企画に参加して、その中で使うアプリの開発を行いました。テレビ番組の撮影の裏側も見ることができ、レアな経験ができて面白かったです。
Code for Kobeというコミュニティに参加させてもらい、お世話になりました。それまでコミュニティに参加するという経験がほとんどなかったので、月に一回行けば人がいる帰る場所があるというのはいいものだと感じています。
また、子供が産まれました。自分の子供はやはりとても可愛いもので日々楽しく過ごしています。
2016年に向けて
2015年にずっとやってきて未だに公開できてないものを早く公開できればと思います。 今年はあまりコードを書く時間がなくて、いろいろ作りたいものだけは増えているので、それも作っていきたいです。
Code for Kobeでは自分としてのアウトプットは全然出せていないので、力を入れていかないといけないと思っています。
子供が産まれたことで自由に使える時間が減っているので、その中でアウトプットを出せるよう時間の使い方もうまくなりたいです。
来年もよろしくお願い致します。